- <link rel="stylesheet" type="text/css" href="(.css utilizado)"> Etiqueta para vincular el CSS con el html
- <imput class="(nombre del diseño que quieres usar del CSS)" /> Etiquta para usar las caracteristicas de un CSS en un campo especifico
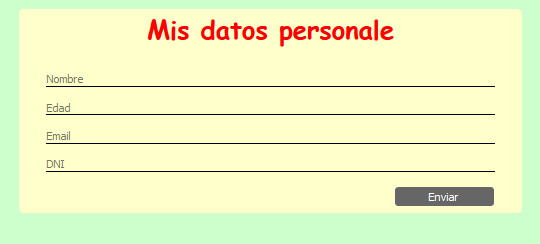
7º Os pondré como sería un formulario basico con CSS para una página web:
Esto sería la parte del html principal al que le añadimos el CSS:
<html> <head> <title> </title> <link rel="stylesheet" type="text/css" href="css/examen2.css">
</head> <body> <form action="http://www.cfgslosnaranjos.net/" method="post" onSubmit="return validacion()"> <table> <tr> <td> <table width="100%" class="tablafondo"> <tr> <td align="left"> <h1> Mis datos personale </h1> </td> </tr> <tr> <td align="left"><input class="inputlinealarga" name="tNombre" id="tNombre" type="text" placeholder="Nombre" /></td> <tr> <td align="left"><input class="inputlinealarga" name="tEdad" id="tEdad" type="text" placeholder="Edad" /></td> </tr> <tr> <td align="left"><input class="inputlinealarga" name="tEmail" id="tEmail" type="text" placeholder="Email" /></td> </tr> <td align="left"><input class="inputlinealarga" name="tDNI" id="tDNI" type="text" placeholder="DNI" /></td> <tr> <tr> <td align="center"> <input class="inputboton" type="submit" name="Enviar" value="Enviar"/></td> </tr> </table> </td> </tr> </table> </form> </body> </html>
Y esto sería el CSS en el que determinamos el diseño de cada una de las partes del html:
body {
background-color: #CFC;
}
h1 {
color: red;
font-size: 20 px;
text-align: center;
font-family: "Comic Sans MS", cursive
}
.titulo {
color: black;
text-align: center;
font-family:"Arial Black", Gadget, sans-serif;
}
.tablafondo {
text-align: center;
width: 200%;
height: 80%;
border: 0;
margin-left: 70%;
background-color:#FFC;
border-radius: 6px;
}
p {
color: black;
font-size: 20px;
}
.inputlinealarga {
border: none;
border-bottom: 1px solid;
width: 90%;
margin: 6px 2px;
background-color:#FFC;
margin-left: 5%;
}
.inputboton {
background-color: #666;
border: none;
color: white;text-decoration: none;
border-radius: 4px;
width: 20%;
margin: 6px 2px;
margin-left: 70%;
padding: 4px 6px;
}
Todo el diseño se realiza en el CSS y asi podemos usar un CSS para varios html

No hay comentarios:
Publicar un comentario